
 Fructus
Fructus
Using on-device storage, this app creates a deeply informative and dynamic interface built with custom reusable components.
-
iOS 15+
-
-
SwiftUI 2.0
Concept
The Fructus app aimed to utilize a structured data model and corresponding set, to create an application which parsed a single source of information and dynamically rendered each respective page, including colors and gradients, images, text content, and unique nutiritional data in a basic array.
The app is built on only three unique pages: an onboarding page with full-screen cards providing the user with a snapshot of information from a selection of the data set, a component list view which serves as the primary app navigation, and a detailed view which provides the user with the full set of corresponding data for each selected fruit.
Solution
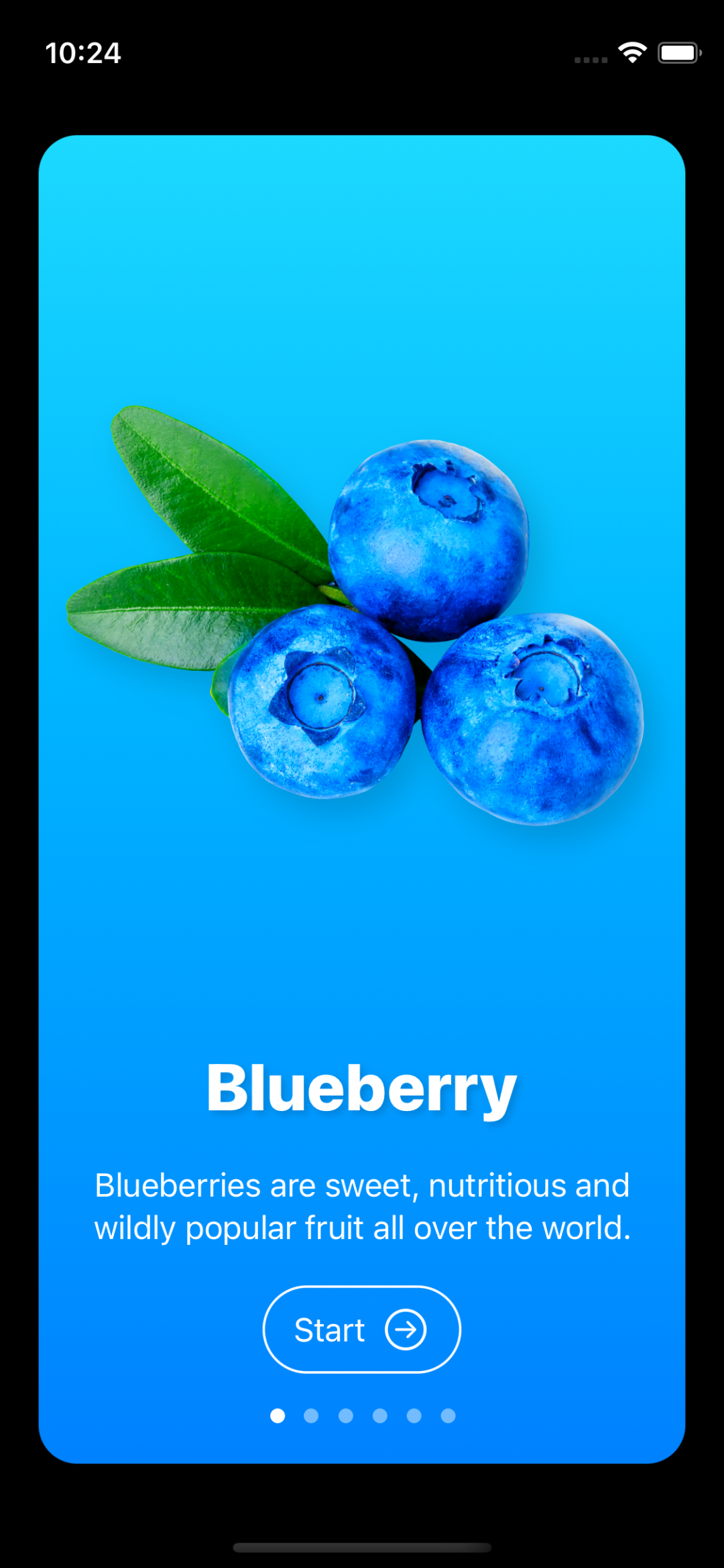
The user journey for the Fructus app starts with a series of Onboarding cards, in order to prevent unnecessary work effort developing identical components, the onboarding cards -like the list items and fruit detail pages- needed to be components which could consume data from the provided struct> and display the data in a repeatable format. To this effect, each element in the card was replaced with a corresponding struct.property variable. The data struct allowed a single card design to be fed into a ForEach loop, to create the final repeatable card component.
Similarly, the list view is also comprised of a single component and
ForEach combination. A single HStack was designed, which parsed the thumbnail, gradient colors, fruit name and headline into the view. This entire component was then repeated until the entire data set was displayed. This approach allows the list and app to be updated or expanded dynamically, without the need to build or repeat components. Instead, data can simply be added or altered, and the app will update to display the updated data.
The most design-intensive page of the app is the fruit detail view, which consumes the full data set, and displays a full page view dedicated to each fruit. Data is displayed as images, text views, and a
DisclosureGroup() which displays a structured table of nutritional information for each fruit, which can be expanded or collapsed as a part of the disclosure groups native functionality.

Analysis
As an introduction to struct data modelling, the Fructus app was a perfect starting point before diving deeper into the Swift Core Data platform. Building this app helped me learn how to consume static data sets, and implement loops to easily create and display repetitive views. This functionality, paired with user-configurable data, would be vital when creating more complex applications and integrating with external data.



